Gradient background with two colors yellow, blue. smooth gradient. suitable for backgrounds, web

Abstract Gradient Background with Colorful and Modern Style 962809 Vector Art at Vecteezy
CSS gradients let you display smooth transitions between two or more specified colors. CSS defines three types of gradients: Linear Gradients (goes down/up/left/right/diagonally) Radial Gradients (defined by their center) Conic Gradients (rotated around a center point) CSS Linear Gradients

√ Rgb Gradient
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

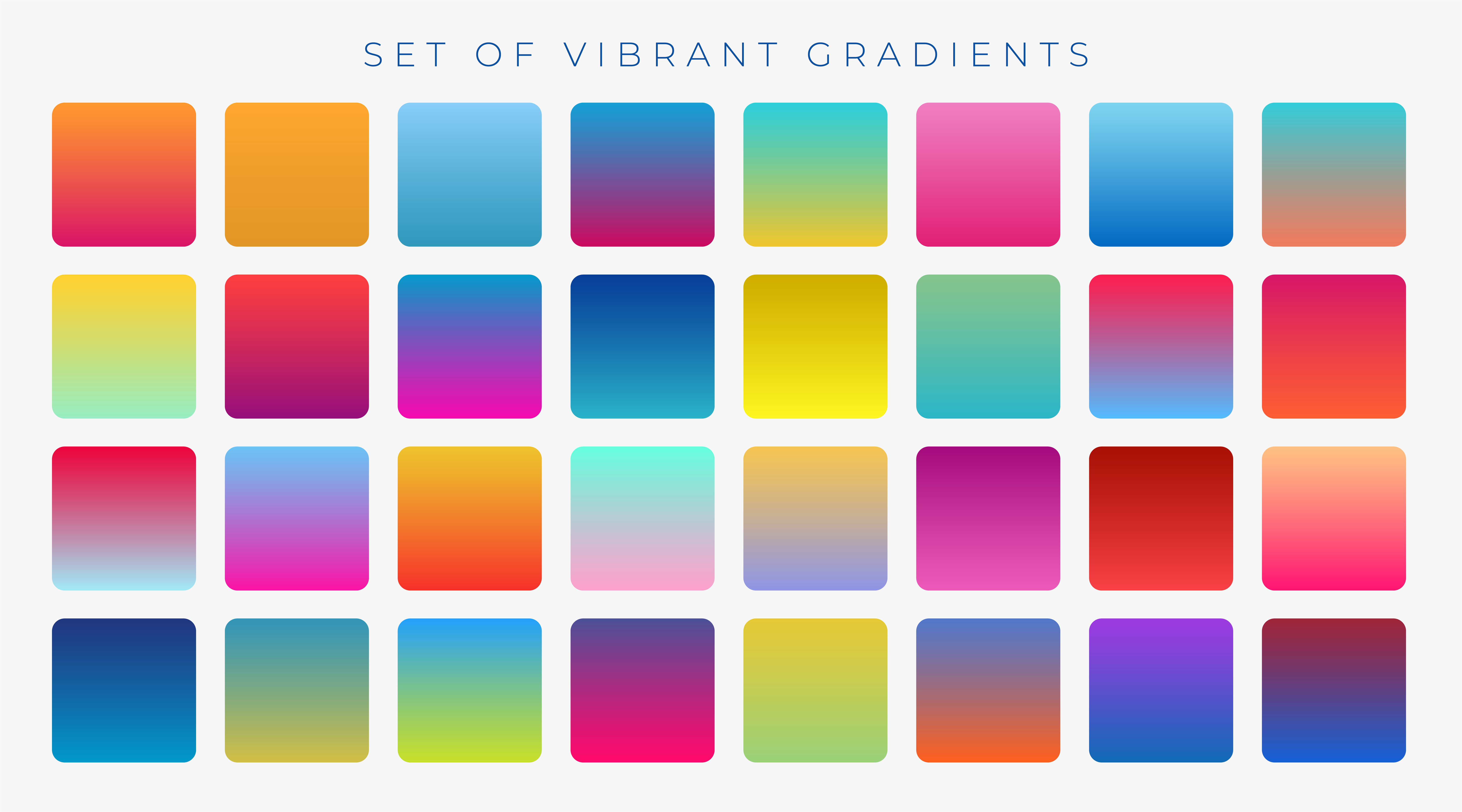
32 Beautiful Color Palettes With Their Corresponding Gradient Palettes
CSS Gradient is a designstripe project that lets you create free gradient backgrounds for your website. Besides being a css gradient generator, the site is also chock-full of colorful content about gradients from technical articles to real life gradient examples like Stripe and Instagram. Why we made this?

Duotone PowerPoint Gradients Designs SlideModel
The key to making gradient fills are gradient stops—specific points where the blending of two adjacent colors in a gradient end.You can add or remove stops from the slider bar, and you can change the stop locations by sliding the stop or using the Position percentage for a precise position. Once you select a stop, you can use the other options to fine tune your gradient.

Color Gradient Chart Spacotin
Number of colors Random Export Example palettes Browse more gradient palettes Create a gradient palette between two colors.

uiGradients Dual tone colour gradients for designers & devs Gradient design, Elearning design
Colors by name Generate any gradient between two colors. Just type your colors separated by the word "to" in the search field. ColorHexa will then display a RGB, HSV and Reverse HSV gradient. If you just want to blend two (or more) colors together, you might be interested by our color mixer tool . Gradient between 2 colors

Amazing Pure CSS Multicolor Gradients with Gradienta Dr Wong Emporium of Tings. Web Magazine.
Gradients tagged 2 Colors. # 2 Colors

Gradient background with two colors yellow, blue. smooth gradient. suitable for backgrounds, web
Gradients can include Paper, process colors, spot colors, or mixed ink colors using any color mode. Gradients are defined by a series of color stops in the gradient bar. A stop is the point at which a gradient changes from one color to the next, and is identified by a color square under the gradient bar. By default, a gradient starts with two.

Duotone PowerPoint Gradients Designs SlideModel
Steve Rowland · Follow Published in SHARPN | Visual Comms · 4 min read · Mar 4, 2021 -- Sometimes you'll find yourself using a two-tone gradient fill to represent something that is in two.

CSS Linear Gradient Explained with Examples
Whether you're creating a presentation, dashboard, or another type of project, you can make your illustrations stand out by incorporating a 2-color gradient. If you're looking for great color combinations for a shape or background, take inspiration from a few examples listed below. #6D53DC - #DB8282. #539566 - #72A5C2. #E54D24 - #DDB249.

The gradient of two colors Abstract photography, Gradient color design, Background design
From the Color drop-down list of the Fill section, choose Fill Effects and then click the Gradient tab. Choose the Two colors option, then select the colors you want, choose a shading style and a variant. Note that a couple of the variants place the second color in the middle, so that the gradient looks like it has three sections.

Two Color gradient background Stock Photo Alamy
Gradient Generator All Tools (10) Mode: Link: HEX:#fafa6e RGB:250, 250, 110 HSL:60, 93.33%, 70.59% HEX:#c4ec74 RGB:196, 236, 116 HSL:80, 75.95%, 69.02% HEX:#92dc7e RGB:146, 220, 126 HSL:107.23, 57.32%, 67.84% HEX:#64c987 RGB:100, 201, 135 HSL:140.79, 48.33%, 59.02% HEX:#39b48e RGB:57, 180, 142 HSL:161.46, 51.9%, 46.47% HEX:#089f8f RGB:8, 159, 143

Color Grading Images In With Gradient Maps Photos
What is a gradient palette? A gradient color palette is a color palette that slowly fades between two colors with a number of steps. For example if you had a gradient color palette going from yellow to red with 3 steps the middle color would be orange. A gradient color palette is a great starting point when making a color palette.

Two Color Gradient Background Soft and Light Stock Image Image of color, light 140321573
A linear gradient is defined by an axis—the gradient line—and two or more color-stop points.Each point on the axis is a distinct color; to create a smooth gradient, the linear-gradient() function draws a series of colored lines perpendicular to the gradient line, each one matching the color of the point where it intersects the gradient line.. The gradient line is defined by the center of.

set of blue gradient color combination Good color combinations, Hologram colors, Color
Gradients Last updated on Dec 15, 2023 Learn how to create gradients of different types in Illustrator. A gradient is a graduated blend of two or more colors or tints of the same color. You can use gradients to create color blends, add volume to vector objects, and add a light and shadow effect to your artwork.

Duotone PowerPoint Gradients Designs SlideModel
To create the most basic type of gradient, all you need is to specify two colors. These are called color stops. You must have at least two, but you can have as many as you want. css .simple-linear { background: linear-gradient(blue, pink); } Changing the direction By default, linear gradients run from top to bottom.